Starting from version 1.7.3, a new feature will be added to the Graphene theme, called pullquote.
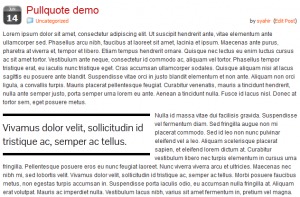
What is a pullquote? It’s that enlarged block of text you usually see in magazine articles. This screenshot would explain it better than any words can:
 The pullquote has been implemented as a shortcode that you can easily use in the WordPress Editor. There will also be a button in the editor that’ll quickly add the shortcode for you:
The pullquote has been implemented as a shortcode that you can easily use in the WordPress Editor. There will also be a button in the editor that’ll quickly add the shortcode for you:
 As you can see in the screenshot above, the pullquote button will automatically wrap selected text in the pullquote shortcode. The shortcode itself accepts two parameters: align and width. The default value for width is 30%, which is added by default to the shortcode, but you can change it to any CSS width value, e.g. 100% for full width, or 250px, 10em, etc.
As you can see in the screenshot above, the pullquote button will automatically wrap selected text in the pullquote shortcode. The shortcode itself accepts two parameters: align and width. The default value for width is 30%, which is added by default to the shortcode, but you can change it to any CSS width value, e.g. 100% for full width, or 250px, 10em, etc.
The align parameter accepts three values: left, center, or right. This allows you to determine the alignment of the pullquote in the post.
The text in the pullquote will be styled using the Pontano Sans font from Google Webfont. Since the theme will be loading the font using Google’s Webfont Loader, it’s only natural to expand that feature to allow you to add other fonts from Google Webfont from the theme’s options page. The new option is located in Graphene Options > Display > Text Style Options.
 As you can probably discern from the screenshots above, these features are pretty much completed. Keep an eye out for the next theme update for these goodies.
As you can probably discern from the screenshots above, these features are pretty much completed. Keep an eye out for the next theme update for these goodies.
Update 16/6/2012:
The shortcode will also accept another parameter: textalign. The acceptable values for this parameter is the same as the align parameter: left, center, or right. This will allow you to align the text inside the pullquote.
