Generally, posts and pages in WordPress sites mostly lack any columns – that is, the post’s text spans across the entire width of the post’s content area before wrapping into the next line. This works well for blog posts and articles, where the width of the post’s content area is more often than not already configured to have good readability.
However, sometimes it can be useful to add columns to the post’s content. For example, this can be used effectively when highlighting or listing features of a given product or service. While such columned layout can be achieved easily enough by those who are familiar with HTML and CSS, it’s often out of reach for authors who’d rather spend their time to pen thoughts rather than learning and fiddling with codes.
In this post, I am highlighting a plugin that allows you to easily create such columned layouts within your posts and pages, the Grid Columns plugin.
The plugin allows you to create columns of different sizes and counts all by using a single shortcode with multiple attributes. I’d go into providing shortcode examples here, but the plugin’s documentation does a far better job with that than I ever could. So go ahead and grab the plugin, and make sure you read the docs/readme.html file within the plugin’s folder for a quick primer on how to use it.
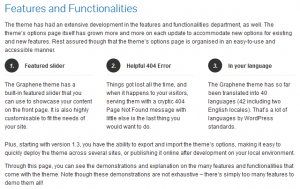
Oh, and of course it works wonderfully with the Graphene theme. But you can probably tell that already from the screenshot above 🙂