
The Action Hooks Widget Areas feature in our themes is a powerful feature that lets you easily place virtually any content anywhere in the theme using just the WordPress Widgets interface. If you haven’t tried it yet, do yourself a favour and just give it a spin!
However, sometimes it’s not easy to determine where exactly those hooks are located in the theme. We suggested using a few educated guesses to figure that out, but then we realised that this can get tedious very quickly if you’re trying to use even just a few of the hooks.
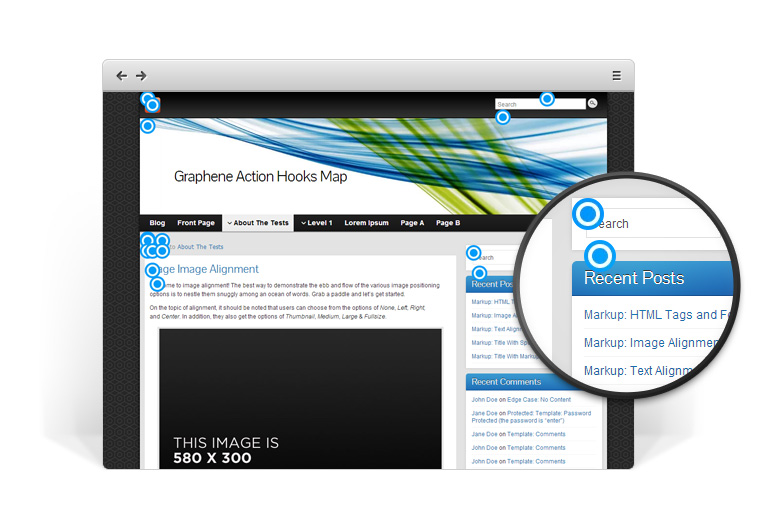
Some of our users have asked if there’s a visual map showing where each hooks are located. There is now. Click on the button below to see a live version of Graphene with the location of each hook overlayed on it.
You can hover over any of the hotspot to see which hook and file that particular hotspot correspond to. Please bear in mind though that the hotspots are only approximate representation of the hooks’ location. Even so, they should significantly help you to determine which action hook to use.